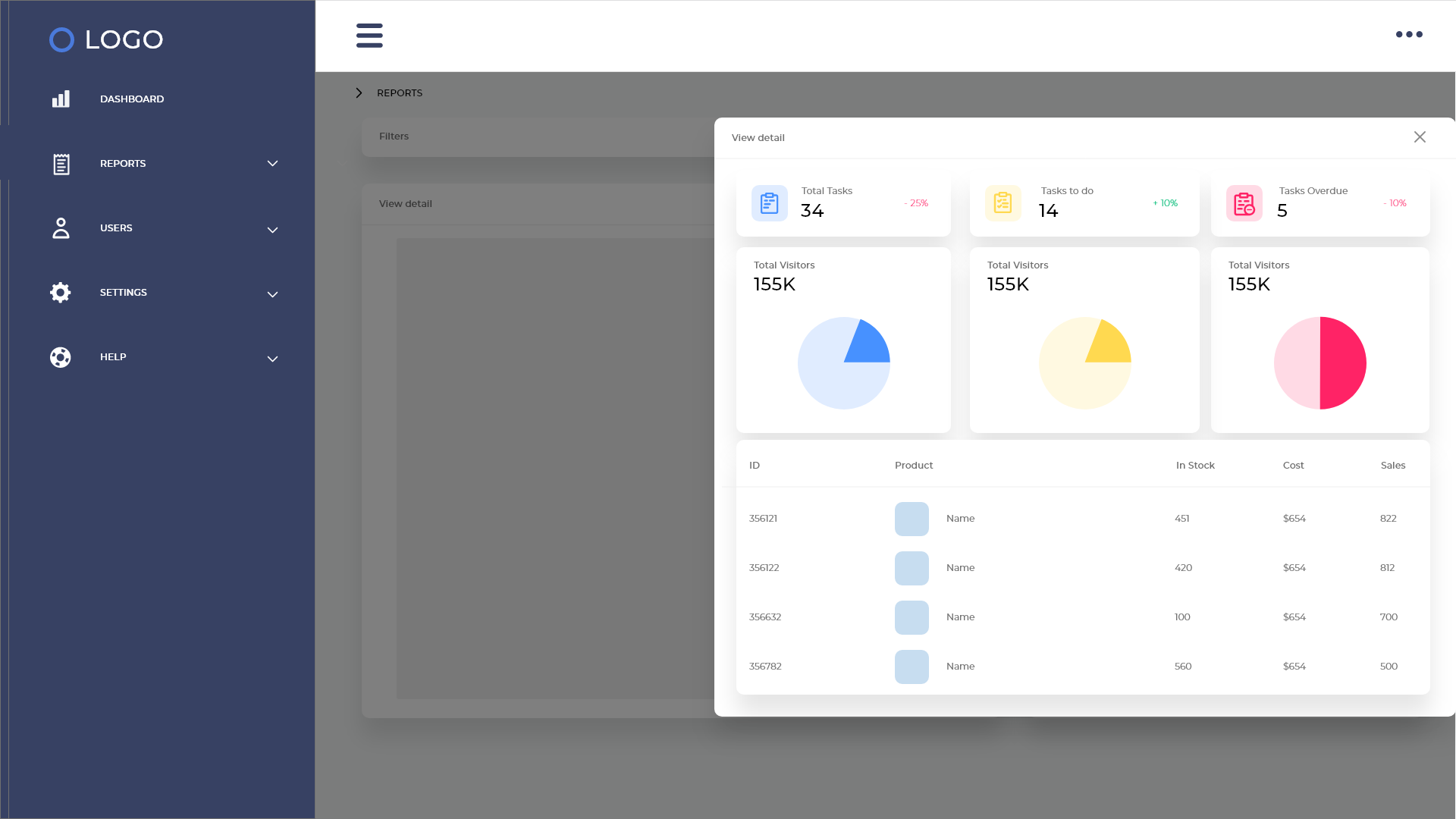
Web app | 2020
Confidential Case Study
Summary
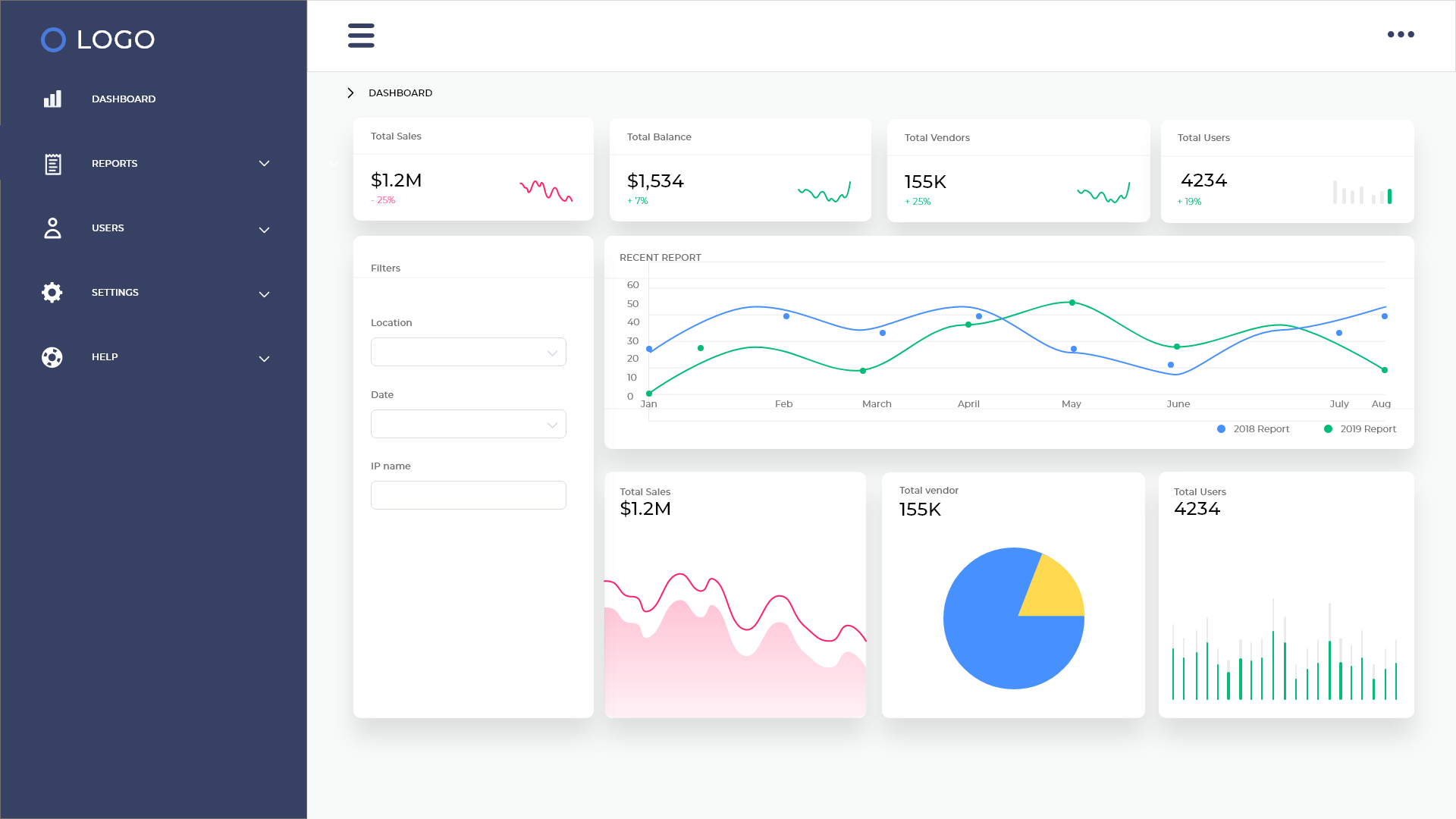
Web app | 2020
Summary

Accountant
Clarissa is a young woman with several years of experience in her profession. She is highly committed to her work, communicative, and a great negotiator. Her determined personality enables her to effectively execute her tasks.
As her responsibilities increase, she needs tools to manage and track any contracted services. While she tries to use various tools, it frustrates her not being able to save time.

Operations Manager
Enjoys being the head of the team. He is responsible for receiving, communicating, and disseminating information from senior management. He works in the warehouse area, where being demanding and determined is crucial due to his role overseeing the inventory.
Having a tool that allows him to easily manage income, expenses, and generate reports quickly would be the most efficient way to handle his responsibilities.

IT Leader
John is bold, empathetic, and analytical. He leads a team that collaborates with other departments and is in charge of data control and technology management within the company. The team works remotely.
Is concerned about not having a platform to manage the status, capacity, and consumption of company-issued equipment. A tool that helps him manage these aspects will provide better control in his area.